InputField
Reusable Input field for any form

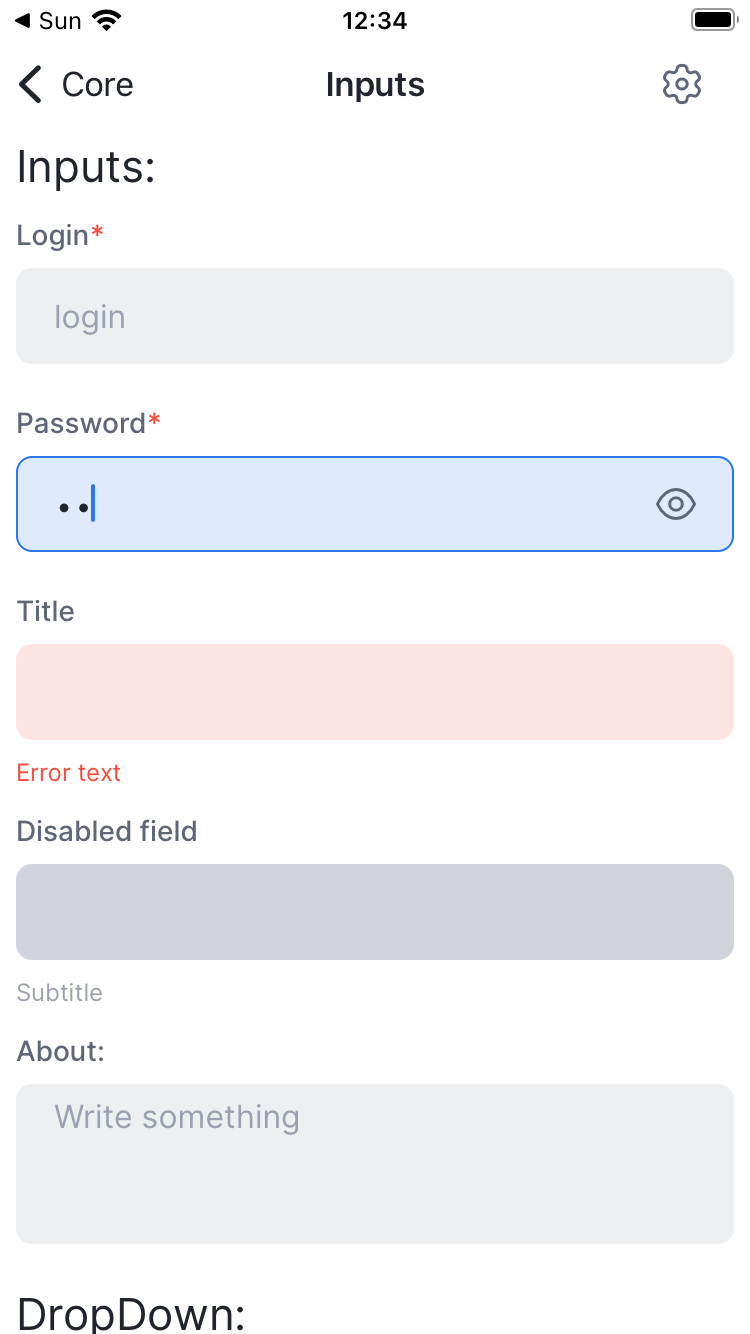
Example
import {useState} from 'react';
import {
createStyles,
IInputsTypes,
InputField,
Pressable,
SimpleIcon,
useStyles,
View,
} from '@lad-tech/mobydick-core';
const InputList = () => {
const [styles] = useStyles(styleSource);
const [about, setAbout] = useState('');
const [isSecureTextEntry, setSecureTextEntry] = useState(false);
return (
<View style={styles.containerStyle}>
<InputField
type={IInputsTypes.default}
title={'Login'}
placeholder={'login'}
required={true}
/>
<InputField
type={IInputsTypes.valid}
title={'Password'}
placeholder={'password'}
rightIcon={
<Pressable onPress={() => setSecureTextEntry(!isSecureTextEntry)}>
<SimpleIcon name={isSecureTextEntry ? 'icon-show' : 'icon-hide'} />
</Pressable>
}
secureTextEntry={isSecureTextEntry}
required={true}
/>
<InputField
type={IInputsTypes.wrong}
title={'Title'}
subtitle={'Error text'}
/>
<InputField
type={IInputsTypes.disabled}
title={'Disabled field'}
disabled={true}
subtitle={'Subtitle'}
/>
<InputField
type={IInputsTypes.default}
title={'About:'}
placeholder={'Write something'}
multiline={true}
value={about}
onChangeText={setAbout}
/>
</View>
);
};
const styleSource = createStyles(({spaces}) => ({
containerStyle: {
gap: spaces.Space12,
},
}));
export default InputList;
Props
TextInput Props
Inherits TextInput Props.
type
| Type |
|---|
| IInputsTypes |
Style preset for InputFiled
title
| Type |
|---|
| string |
Title for Input
titleProps
| Type |
|---|
| IStyledTextProps |
Title customization
required
| Type |
|---|
| boolean |
Mark field as required
subtitle
| Type |
|---|
| string |
Subtitle for Input
subtitleIcon
| Type |
|---|
| SimpleIconName |
SubtitleIcon for Input
subtitleProps
| Type |
|---|
| IStyledTextProps |
Title customization
containerStyle
| Type |
|---|
| ViewStyle |
Custom styles for container
textInputContainerStyle
| Type |
|---|
| ViewStyle |
Custom styles for textInputContainer
rightIcon�
| Type |
|---|
| ReactElement |
any react component placed right
disabled
| Type |
|---|
| boolean |
disable input