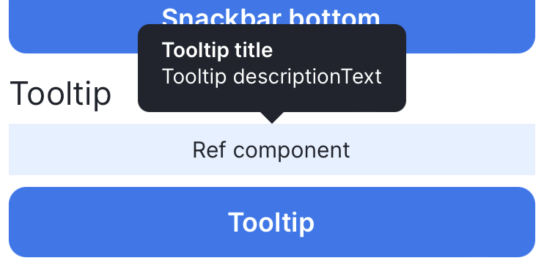
DescriptionText

Reusable DescriptionText component for Tooltip
Example
import {useRef} from 'react';
import {
Button,
createStyles,
IPlacement,
IPosition,
TooltipBase,
Typography,
usePopups,
useStyles,
View,
} from '@lad-tech/mobydick-core';
export const TooltipWidget = () => {
const ref = useRef(null);
const [styles] = useStyles(styleFn);
const {openPopup} = usePopups();
return (
<View style={styles.container}>
<Typography font={'Regular-Primary-H5'}>Tooltip</Typography>
<View ref={ref} style={styles.ref}>
<Typography>Ref component</Typography>
</View>
<Button
text={'Tooltip'}
onPress={() =>
openPopup({
Content: props => (
<TooltipBase
position={IPosition.bottom}
placement={IPlacement.center}
refCurrent={ref}
{...props}>
<TooltipBase.DescriptionText
descriptionText={'Tooltip descriptionText'}
/>
</TooltipBase>
),
})
}
/>
</View>
);
};
const styleFn = createStyles(({spaces, colors}) => ({
container: {gap: spaces.Space8},
ref: {
alignItems: 'center',
padding: spaces.Space8,
backgroundColor: colors.BgAccent,
},
}));
Props
RequireddescriptionText
| TYPE |
|---|
| string |
DescriptionText for tooltip
descriptionStyles
| TYPE |
|---|
| TextStyle |
Custom styles for container
descriptionFont
| Type | DEFAULT |
|---|---|
| TypographyProp | 'SemiBold-Secondary-M' |
Font for descriptionText