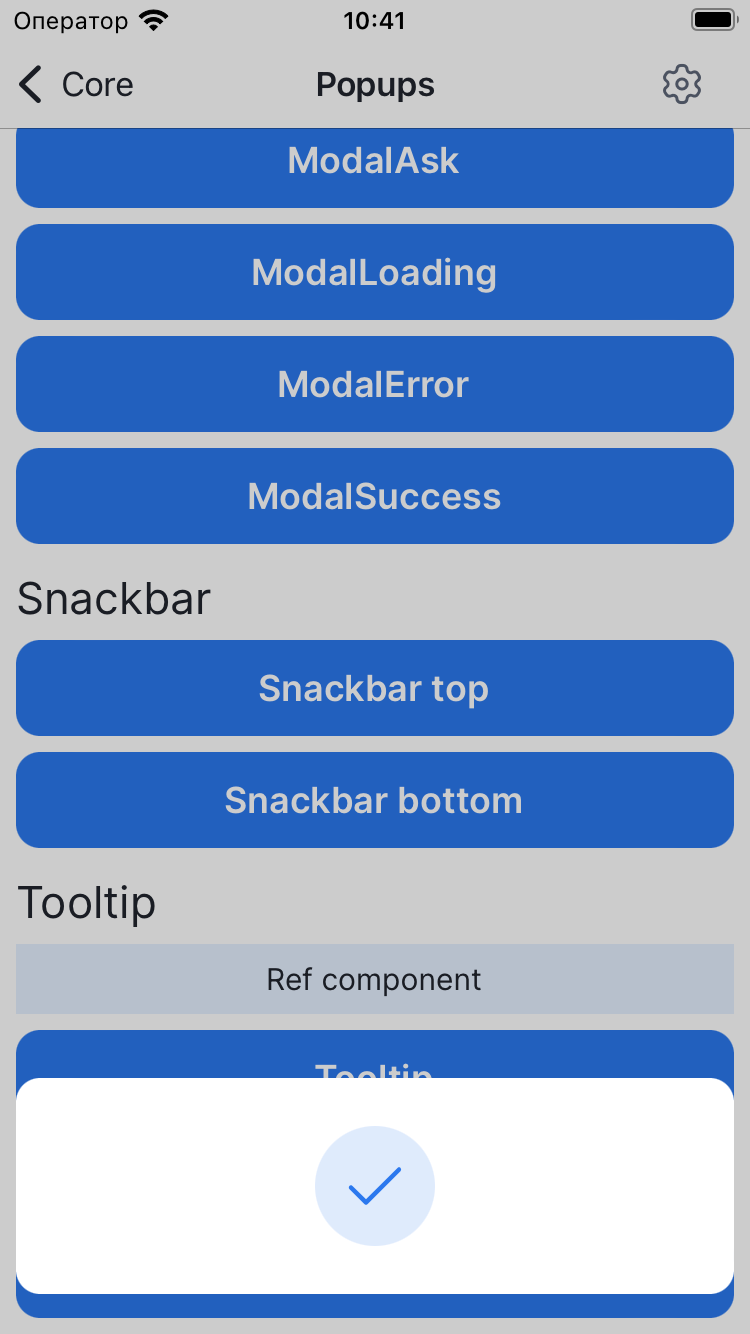
AlertContent

Reusable AlertContent component for ModalBase
Example
import {
Button,
createStyles,
ModalBase,
Typography,
usePopups,
useStyles,
View,
} from '@lad-tech/mobydick-core';
export const ModalWidget = () => {
const [styles] = useStyles(styleFn);
const {openPopup} = usePopups();
return (
<View style={styles.container}>
<Typography font={'Regular-Primary-H5'}>Modal</Typography>
<Button
text={'ModalBase'}
onPress={() =>
openPopup({
Content: props => (
<ModalBase {...props}>
<ModalBase.AlertContent />
</ModalBase>
),
})
}
/>
</View>
);
};
const styleFn = createStyles(({spaces}) => ({
container: {
gap: spaces.Space8,
},
}));
Props
name
| TYPE | DEFAULT |
|---|---|
| SimpleIconName | 'icon-check' |
Predefined name for AlertContent
color
| TYPE | DEFAULT |
|---|---|
| string | colors.IconAccent |
Predefined color for AlertContent
size
| TYPE | DEFAULT |
|---|---|
| number | rem(36) |
Predefined size for AlertContent
style
| TYPE |
|---|
| ViewStyle |