HorizontalButtonsView

Reusable HorizontalButtonsView component for ModalBase
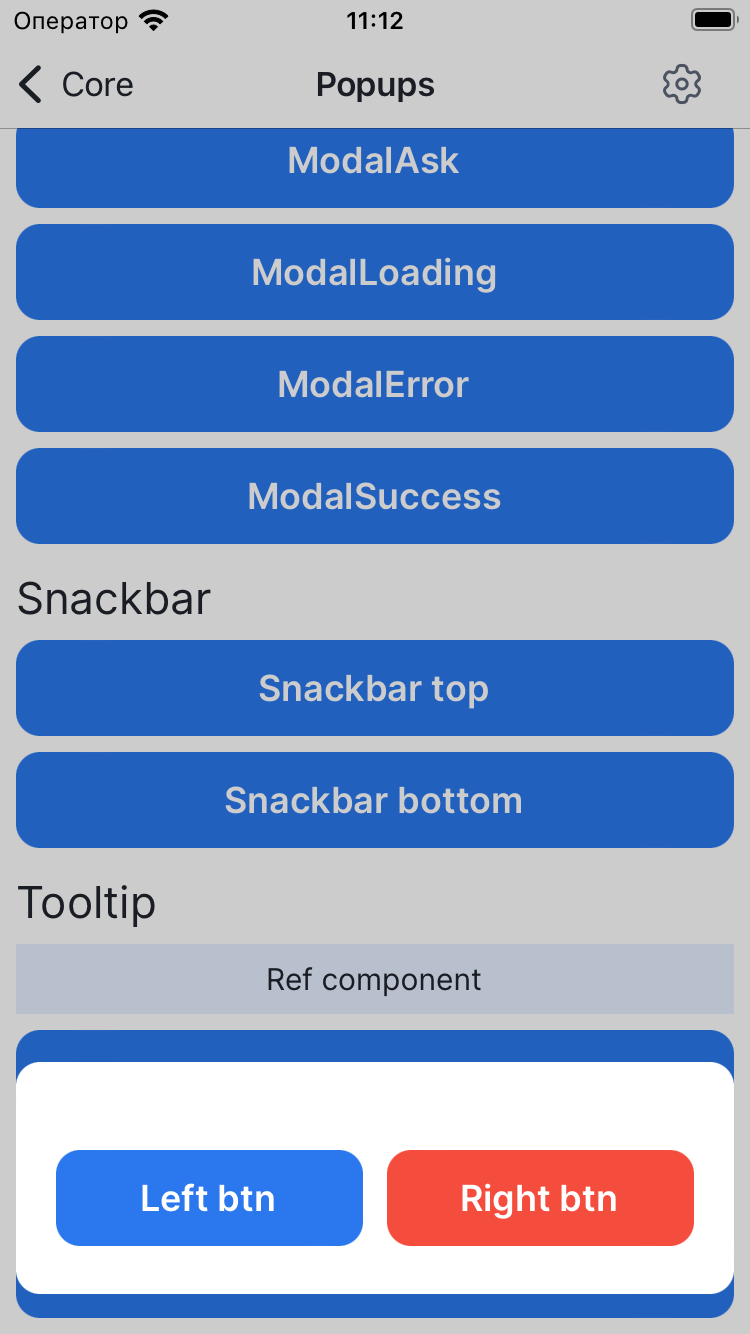
Example
import {
Button,
createStyles,
IButtonTypes,
ModalBase,
Typography,
usePopups,
useStyles,
View,
} from '@lad-tech/mobydick-core';
export const ModalWidget = () => {
const [styles] = useStyles(styleFn);
const {openPopup} = usePopups();
return (
<View style={styles.container}>
<Typography font={'Regular-Primary-H5'}>Modal</Typography>
<Button
text={'ModalBase'}
onPress={() =>
openPopup({
Content: props => (
<ModalBase {...props}>
<ModalBase.HorizontalButtonsView
textLeft={'Left btn'}
textRight={'Right btn'}
typeLeft={IButtonTypes.primary}
typeRight={IButtonTypes.destructive}
onPressRight={props.onClose}
onPressLeft={props.onClose}
/>
</ModalBase>
),
})
}
/>
</View>
);
};
const styleFn = createStyles(({spaces}) => ({
container: {
gap: spaces.Space8,
},
}));
Props
RequiredtypeLeft
| TYPE |
|---|
| IButtonTypes |
TypeLeft for left button in HorizontalButtonsView
RequiredtypeRight
| TYPE |
|---|
| IButtonTypes |
TypeRight for right button in HorizontalButtonsView
RequiredonPressLeft
| TYPE |
|---|
| () => void |
OnPress for left button in HorizontalButtonsView
RequiredonPressRight
| TYPE |
|---|
| () => void |
OnPress for right button in HorizontalButtonsView
RequiredtextLeft
| TYPE |
|---|
| string |
Text for left button in HorizontalButtonsView
RequiredtextRight
| TYPE |
|---|
| string |
Text for right button in HorizontalButtonsView
disabledLeft
| TYPE |
|---|
| boolean |
Disabled for left button in HorizontalButtonsView
disabledRight
| TYPE |
|---|
| boolean |
Disabled for right button in HorizontalButtonsView