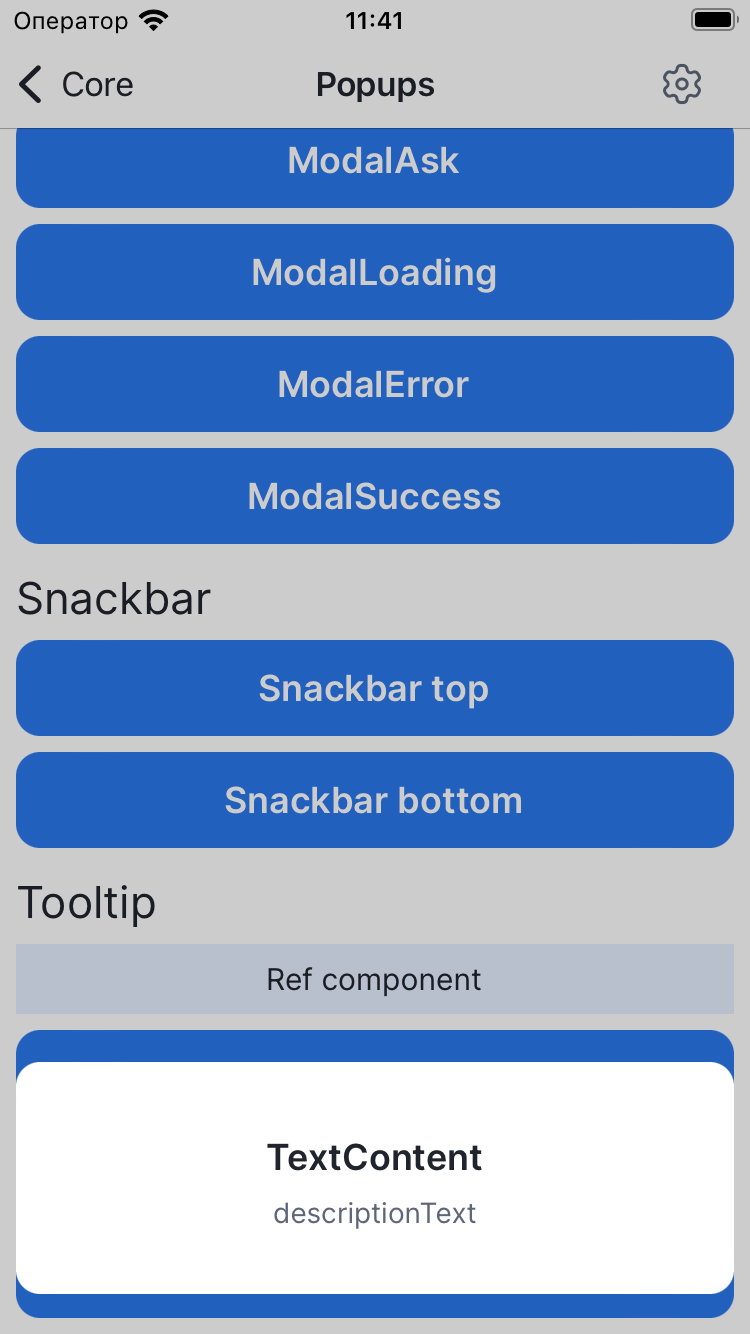
TextContent

Reusable TextContent component for ModalBase
Example
import {
Button,
createStyles,
ModalBase,
Typography,
usePopups,
useStyles,
View,
} from '@lad-tech/mobydick-core';
export const ModalWidget = () => {
const [styles] = useStyles(styleFn);
const {openPopup} = usePopups();
return (
<View style={styles.container}>
<Typography font={'Regular-Primary-H5'}>Modal</Typography>
<Button
text={'ModalBase'}
onPress={() =>
openPopup({
Content: props => (
<ModalBase {...props}>
<ModalBase.TextContent
title={'TextContent'}
descriptionText={'descriptionText'}
/>
</ModalBase>
),
})
}
/>
</View>
);
};
const styleFn = createStyles(({spaces}) => ({
container: {
gap: spaces.Space8,
},
}));
Props
title
| TYPE |
|---|
| string |
Title for TextContent
titleStyles
| TYPE |
|---|
| TextStyle |
Custom styles for container
titleFont
| Type | DEFAULT |
|---|---|
| TypographyProp | 'SemiBold-Primary-L' |
Font for title
descriptionText
| TYPE |
|---|
| string |
DescriptionText for TextContent
descriptionStyles
| TYPE |
|---|
| TextStyle |
Custom styles for container
descriptionFont
| Type | DEFAULT |
|---|---|
| TypographyProp | 'Regular-Tertiary-XS' |
Font for title