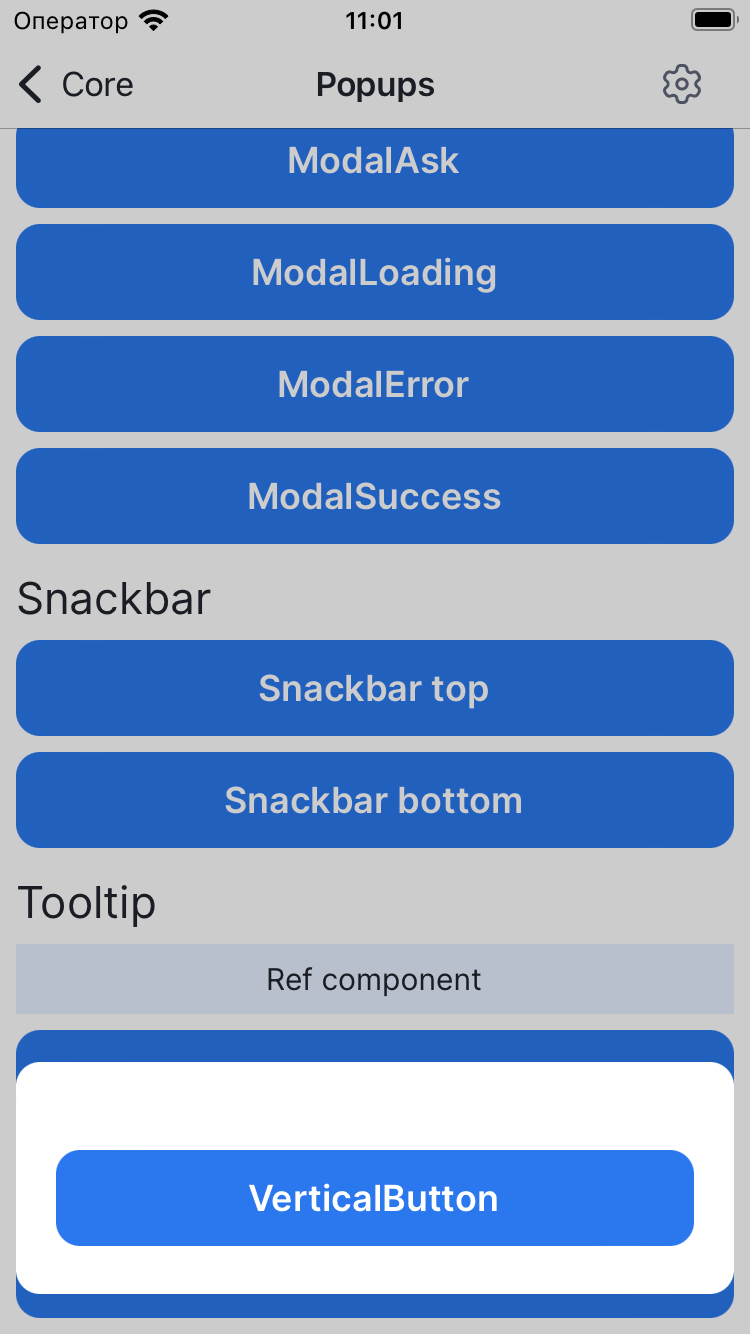
VerticalButton

Reusable VerticalButton component for ModalBase
Example
import {
Button,
createStyles,
ModalBase,
Typography,
usePopups,
useStyles,
View,
} from '@lad-tech/mobydick-core';
export const ModalWidget = () => {
const [styles] = useStyles(styleFn);
const {openPopup} = usePopups();
return (
<View style={styles.container}>
<Typography font={'Regular-Primary-H5'}>Modal</Typography>
<Button
text={'ModalBase'}
onPress={() =>
openPopup({
Content: props => (
<ModalBase {...props}>
<ModalBase.VerticalButtonsView>
<ModalBase.VerticalButton text={'VerticalButton'} />
</ModalBase.VerticalButtonsView>
</ModalBase>
),
})
}
/>
</View>
);
};
const styleFn = createStyles(({spaces}) => ({
container: {
gap: spaces.Space8,
},
}));
Props
IButton Props
Inherits IButton Props