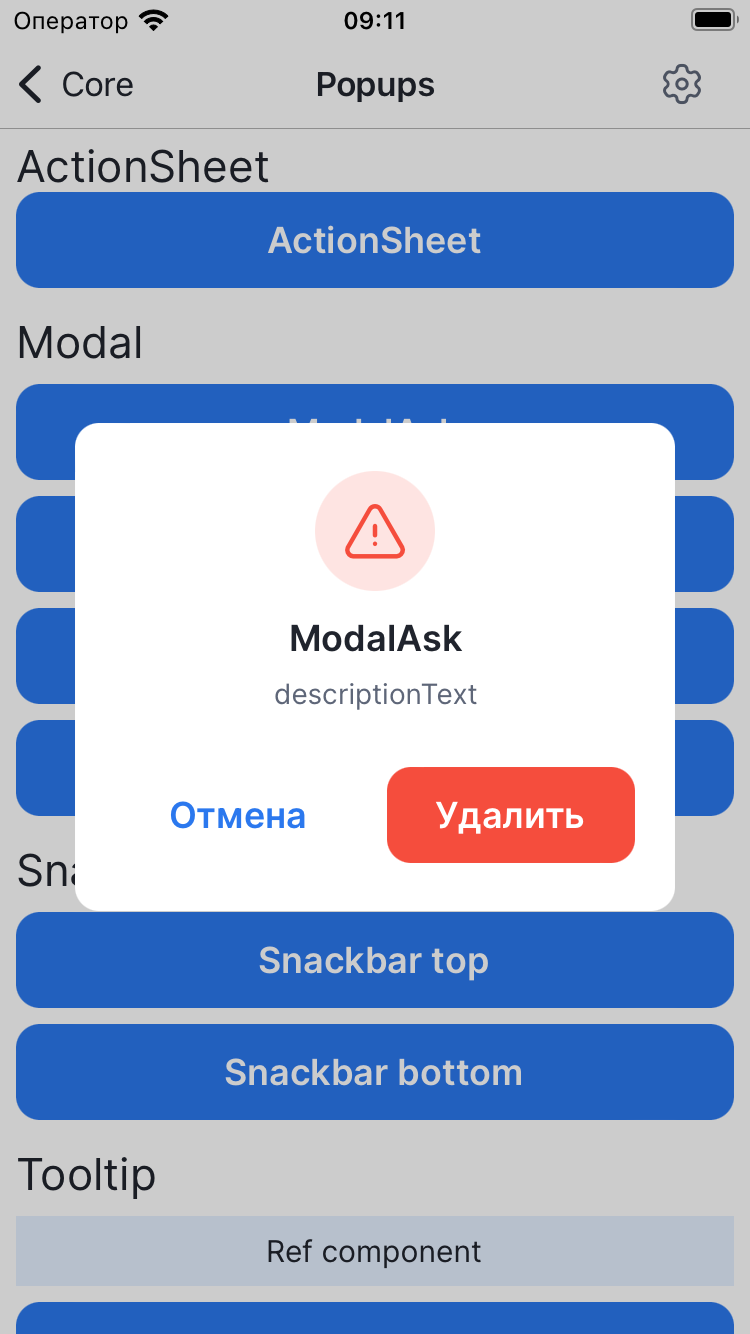
ModalAsk

Reusable ModalAsk component
Example
import {
Button,
createStyles,
ModalAsk,
usePopups,
useStyles,
View,
} from '@lad-tech/mobydick-core';
export const ModalsWidget = () => {
const [styles] = useStyles(styleFn);
const {openPopup} = usePopups();
return (
<View style={styles.container}>
<Button
text={'ModalAsk'}
onPress={() =>
openPopup({
Content: props => (
<ModalAsk
title={'ModalAsk'}
descriptionText={'descriptionText'}
onPressRight={props.onClose}
{...props}></ModalAsk>
),
})
}
/>
</View>
);
};
const styleFn = createStyles(({spaces}) => ({container: {gap: spaces.Space8}}));
Props
IContentProps
Inherits IContentProps
Requiredtitle
| TYPE |
|---|
| string |
Title in ModalAsk
RequireddescriptionText
| TYPE |
|---|
| string |
DescriptionText in ModalAsk
typeLeft
| TYPE | DEFAULT |
|---|---|
| IButtonTypes | IButtonTypes.tertiary |
TypeLeft for left button in ModalAsk
textLeft
| TYPE | DEFAULT |
|---|---|
| string | Отмена |
Text for left button in ModalAsk
RequiredonPressRight
| TYPE |
|---|
| () => void |
OnPress for right button in ModalAsk
typeRight
| TYPE | DEFAULT |
|---|---|
| IButtonTypes | IButtonTypes.destructive |
TypeRight for left button in ModalAsk
textRight
| TYPE | DEFAULT |
|---|---|
| string | Удалить |
Text for right button in ModalAsk