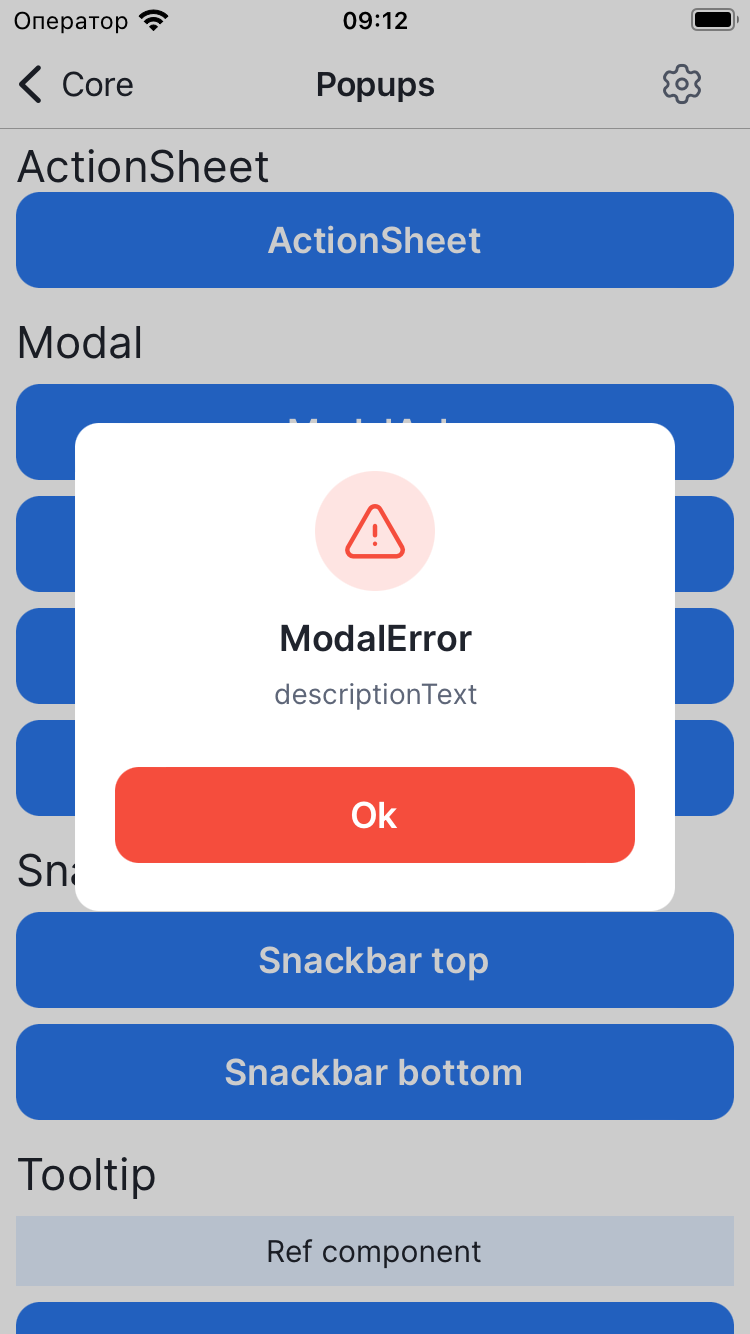
ModalError

Reusable ModalError component
Example
import {
Button,
createStyles,
ModalError,
usePopups,
useStyles,
View,
} from '@lad-tech/mobydick-core';
export const ModalsWidget = () => {
const [styles] = useStyles(styleFn);
const {openPopup} = usePopups();
return (
<View style={styles.container}>
<Button
text={'ModalError'}
onPress={() =>
openPopup({
Content: props => (
<ModalError
title={'ModalError'}
descriptionText={'descriptionText'}
{...props}></ModalError>
),
})
}
/>
</View>
);
};
const styleFn = createStyles(({spaces}) => ({container: {gap: spaces.Space8}}));
Props
IContentProps
Inherits IContentProps
Requiredtitle
| TYPE |
|---|
| string |
Title in ModalError
RequireddescriptionText
| TYPE |
|---|
| string |
DescriptionText in ModalError
buttonText
| TYPE | DEFAULT |
|---|---|
| string | Ok |
Text for button