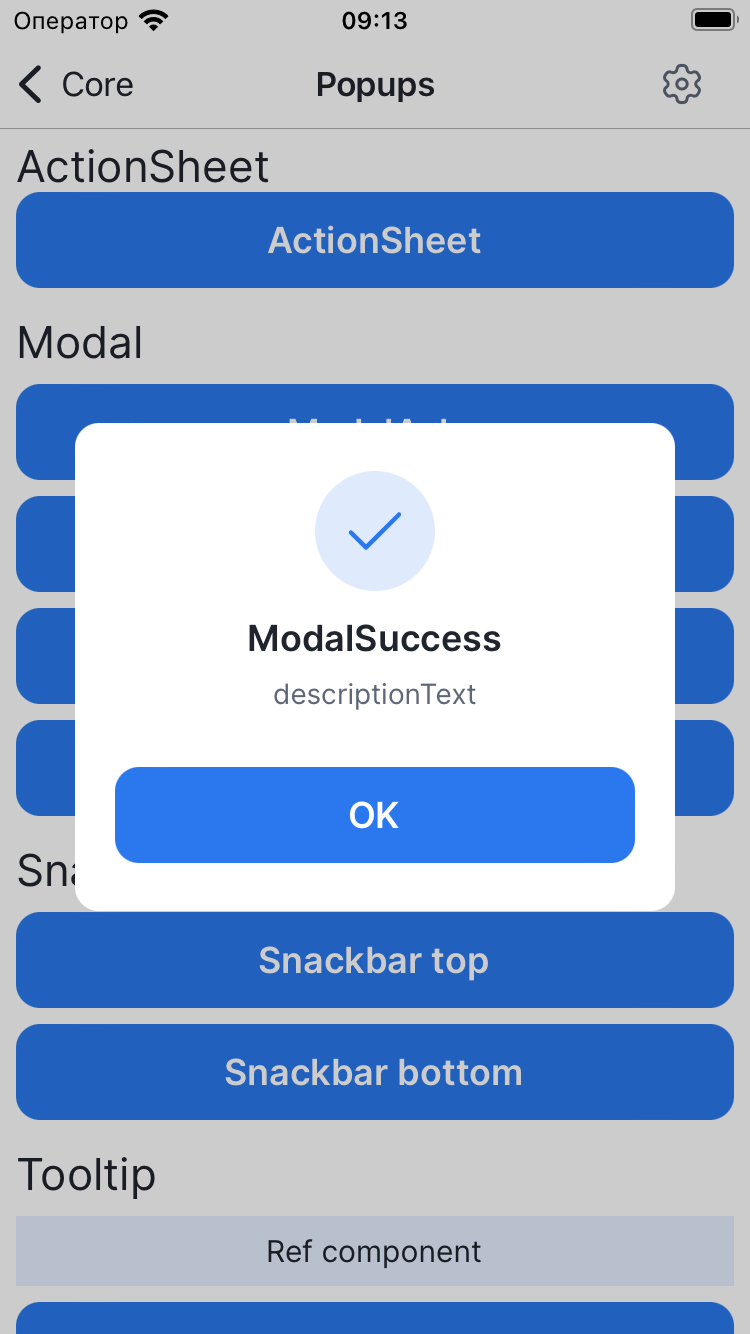
ModalSuccess

Reusable ModalSuccess component
Example
import {
Button,
createStyles,
ModalSuccess,
usePopups,
useStyles,
View,
} from '@lad-tech/mobydick-core';
export const ModalsWidget = () => {
const [styles] = useStyles(styleFn);
const {openPopup} = usePopups();
return (
<View style={styles.container}>
<Button
text={'ModalSuccess'}
onPress={() =>
openPopup({
Content: props => (
<ModalSuccess
title={'ModalSuccess'}
descriptionText={'descriptionText'}
{...props}></ModalSuccess>
),
})
}
/>
</View>
);
};
const styleFn = createStyles(({spaces}) => ({container: {gap: spaces.Space8}}));
Props
IContentProps
Inherits IContentProps
Requiredtitle
| TYPE |
|---|
| string |
Title in ModalSuccess
RequireddescriptionText
| TYPE |
|---|
| string |
DescriptionText in ModalSuccess
buttonText
| TYPE | DEFAULT |
|---|---|
| string | OK |
Text for button