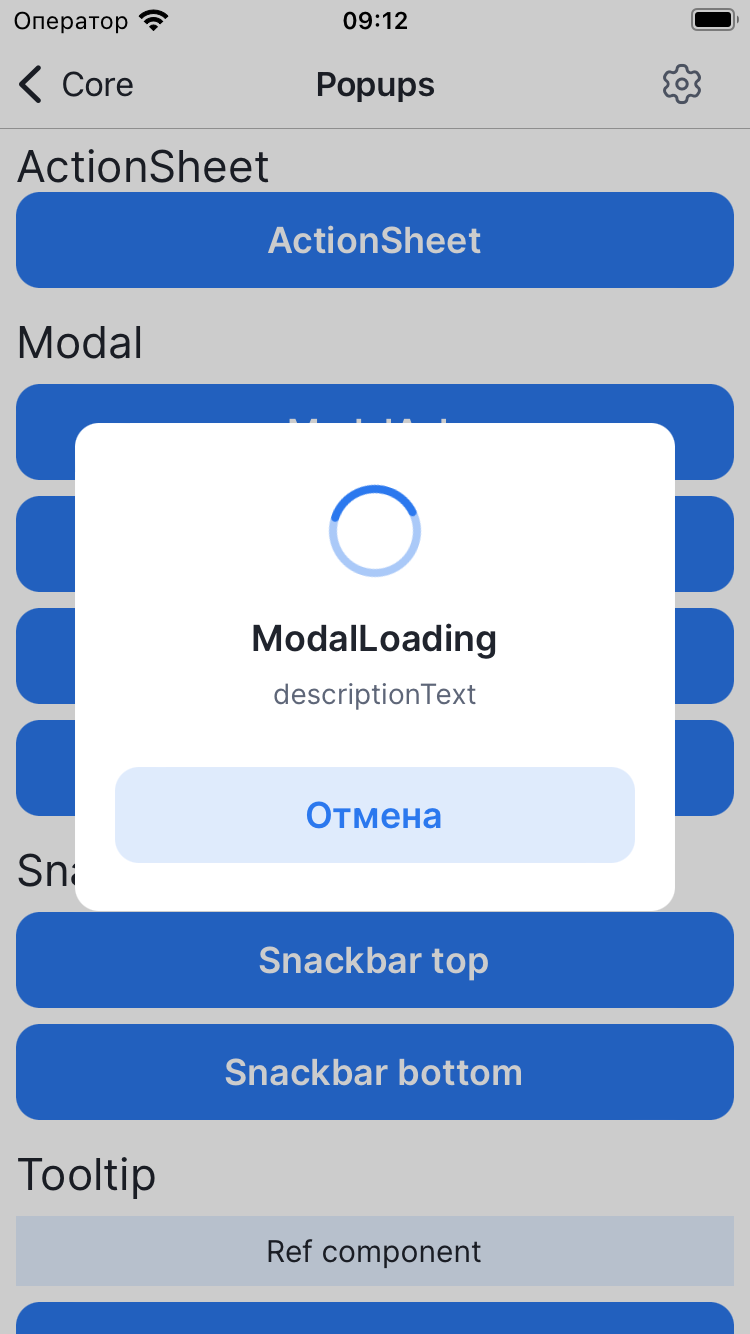
ModalLoading

Reusable ModalLoading component
Example
import {
Button,
createStyles,
ModalLoading,
usePopups,
useStyles,
View,
} from '@lad-tech/mobydick-core';
export const ModalsWidget = () => {
const [styles] = useStyles(styleFn);
const {openPopup} = usePopups();
return (
<View style={styles.container}>
<Button
text={'ModalLoading'}
onPress={() =>
openPopup({
Content: props => (
<ModalLoading
title={'ModalLoading'}
descriptionText={'descriptionText'}
{...props}></ModalLoading>
),
})
}
/>
</View>
);
};
const styleFn = createStyles(({spaces}) => ({container: {gap: spaces.Space8}}));
Props
IContentProps
Inherits IContentProps
Requiredtitle
| TYPE |
|---|
| string |
Title in ModalLoading
RequireddescriptionText
| TYPE |
|---|
| string |
DescriptionText in ModalLoading
buttonText
| TYPE | DEFAULT |
|---|---|
| string | Отмена |
Text for button